JavaScriptにはpromiseが要注意!!!
-
JavaScriptにはpromiseが要注意!!!
あなたの呼び出し関数は、レスポンスはpromise型ですか?
こういった場合、promiseが返却されただけで、実行は実は終わってませんよ!
Javaの同期処理と違うので、
promise.then()を使うか、await promiseを使うか
必ずお忘れてはいけません。
ーーーーーーーーーーーーーーーーーー
永井さん発、今唐がメンテナンスしておるAAASWatchの閾値分析プログラム(名前は「wAnalyzer」)、何回も静かに死んでました。
サービス化して、自動再起動の対策もしたのになぜ死んじゃっただろう?
ログからもエラー出力一切なかったです。
今ようやく気づいたのは、promiseを放置したから、実際mqtt subscribe成功したかどうかはログから見えません、とのこと。つまり、subscribeしたけど、成功はしていない、というケースの処理は漏れていました。今一度手元のソースコードチェックしたほうがいいです。
これからも関数の戻り値を意識してやりましょう。 -
@misi-tang ソース例をくださいよ。。。
-
JavaScriptにはpromiseが要注意!!!で@yuhopeが発言 :
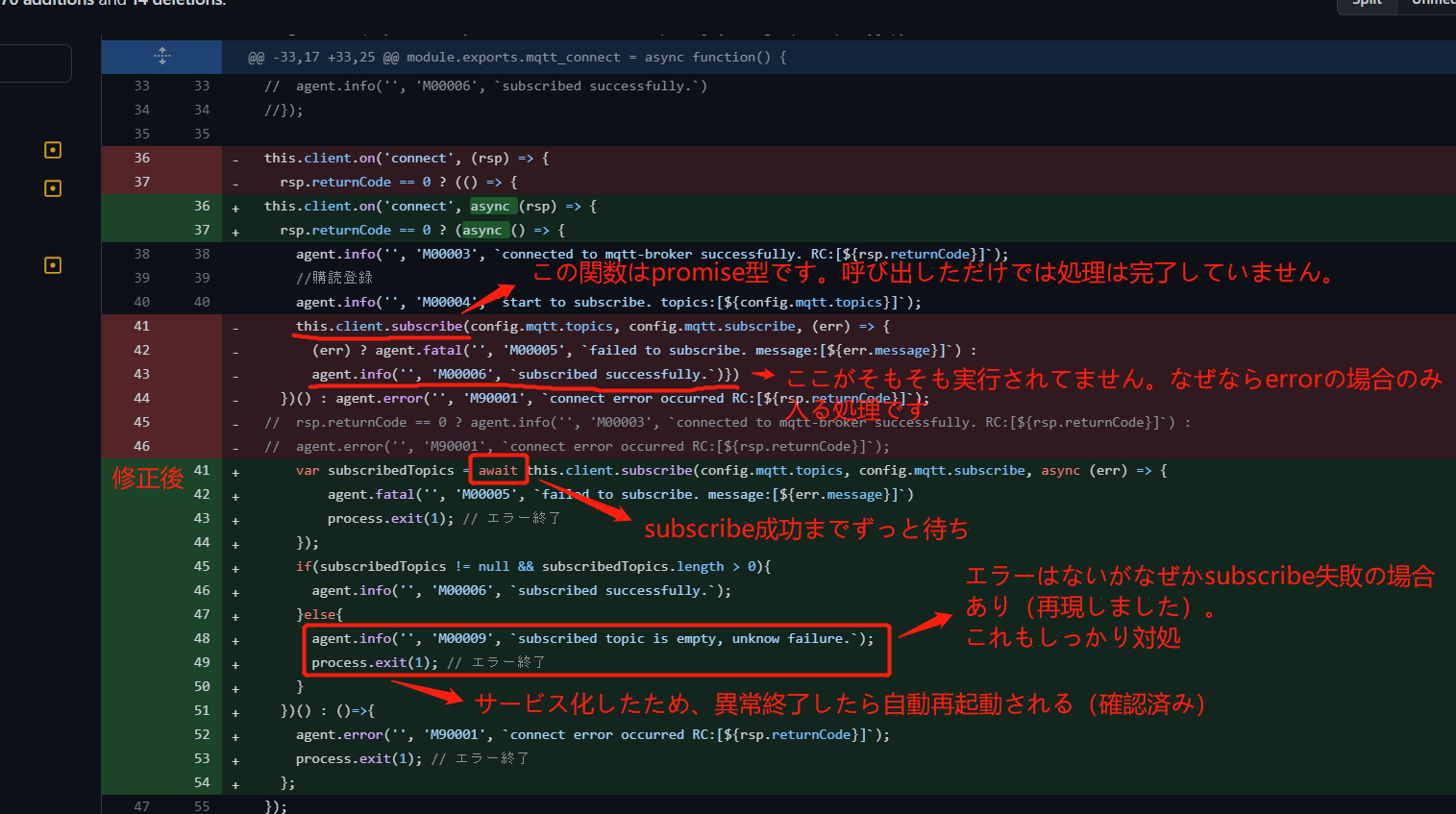
例のソースです。